# 项目初始化
# 前言
TypeScript 适不适合在 vue 业务开发中使用?
- 问题的本质其实很简单:因为当初 API 的设计根本就没有考虑类型系统。Vue 的组件本质上就是一个 “包含了描述组件选项的对象”。必须要承认的是,2.x 的 TS 支持显然跟 React 和 Angular 是有差距的,这也是为什么 3.0 要加强这一块。(尤雨溪 (opens new window))
- 当前版本下,肯定是不适合的,因为在 vue 的设计中存在逻辑断层。(匿名用户 (opens new window))
- 目前,不合适,倒也不是说不行,就是绕,纠结。(Jim Liu (opens new window))
- 真实感受,和 ts 结合 vue 没 angular 和 react 爽,但也不是不能用。(s 牵着你的笑容 (opens new window))
结论:目前能用但是不好用。
# 入门参考
# 安装脚手架
yarn global add @vue/cli
// OR
npm i -g @vue/cli
1
2
3
4
5
2
3
4
5
# 创建项目
# STEP 1
vue create <project name>
1
# STEP 2
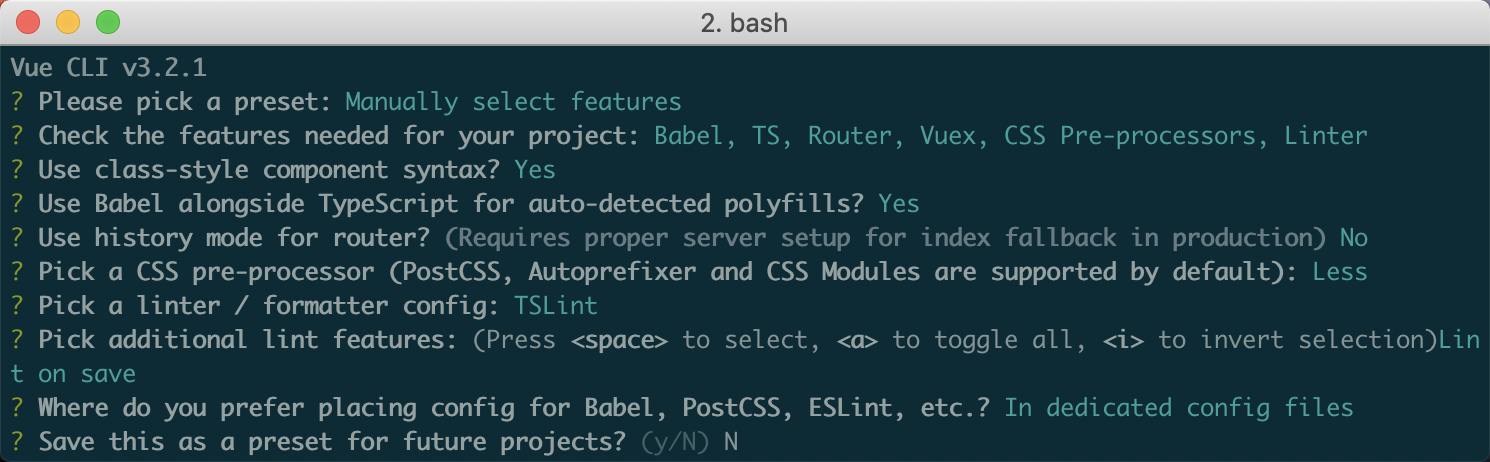
选择 vue cli preset: Manually select features
# STEP 3

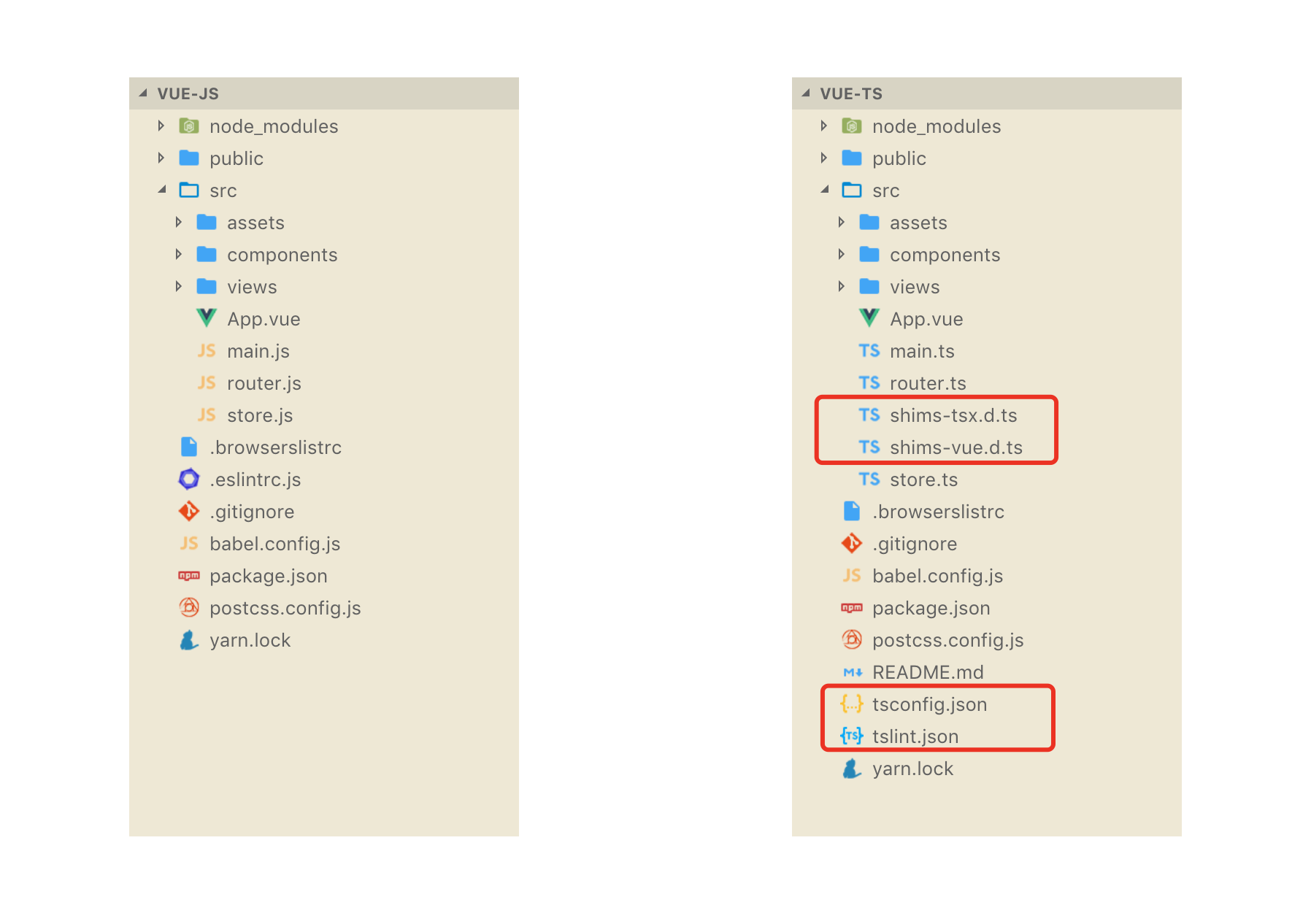
# 与 JS 项目对比

# Component 的两种风格
通过 Manually select features 过程中的 Use class-style component syntax 指定
# Vue.extend 构造器
<script lang="ts">
import Vue from "vue";
import HelloWorld from "@/components/HelloWorld.vue";
export default Vue.extend({
name: "home",
components: {
HelloWorld,
},
});
</script>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# class-style component syntax
<script lang="ts">
import { Component, Vue } from "vue-property-decorator";
import HelloWorld from "@/components/HelloWorld.vue";
@Component({
components: {
HelloWorld,
},
})
export default class Home extends Vue {}
</script>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
类风格的组件 →